Bloggerはとてもいいサービスでデザインの変更も簡単にできますが、細かい変更はcssを使う必要があります。その方法について簡単に載っているページが見当たらなかったので、自分なりの方法を載せてみます。(たぶんみんなこうやっているはず・・・)
まず、Chromeブラウザを用意します。慣れてる人はFirefoxとかでも問題ありません。
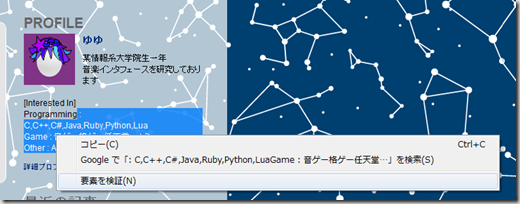
次に、自分のBlogを表示して、文字サイズを変更したいところを選択し、右クリック→要素の検証を選択します。
| 図1.要素の検証を選択する |
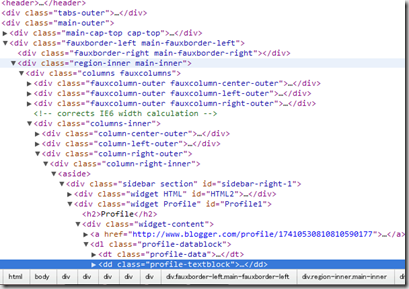
すると、以下のようにその部分のソースコードをみることができると思います。
マウスでソースコードの上を動かすと、そのソースコード部分に対応するページの要素がHP上で選択されるので、どのソースコードがどの部分を表してるかがすぐに分かると思います。 |
| 図2.該当箇所のソースコードを簡単に見れる |
次に、Bloggerのデザインタブからテンプレートデザイナーに飛び、アドバンス→CSSの追加(一番下にあります。)を選択してください。するとCSSを追加できる場所が出るので、
と設定を行います。さきほどのProfileの文字を小さくしてみる例だと
のようになります。ここでfont-size:70%とは通常の文字と比べて70%の大きさの文字で表示するという意味です。他にもcssでは色々な設定が行えるのでgoogleさん等に聞いてみるといいかもしれません。
さらに、Blogerの便利なところはcssの変化が即下のプレビューに反映されることです。微調整を繰り返しながら自分好みのBlogを作り上げてください。
なにか間違い、質問等ありましたらコメントのほうでお願いします。

0 件のコメント:
コメントを投稿